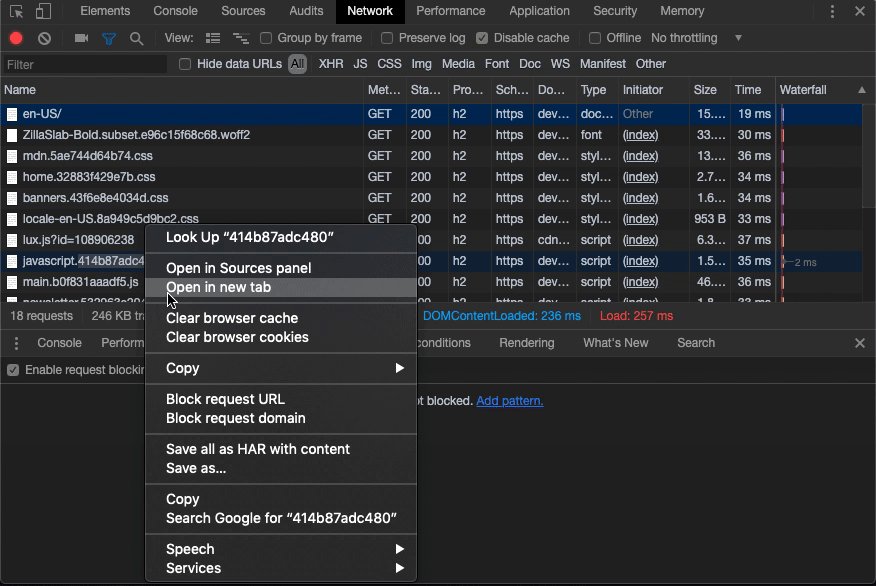
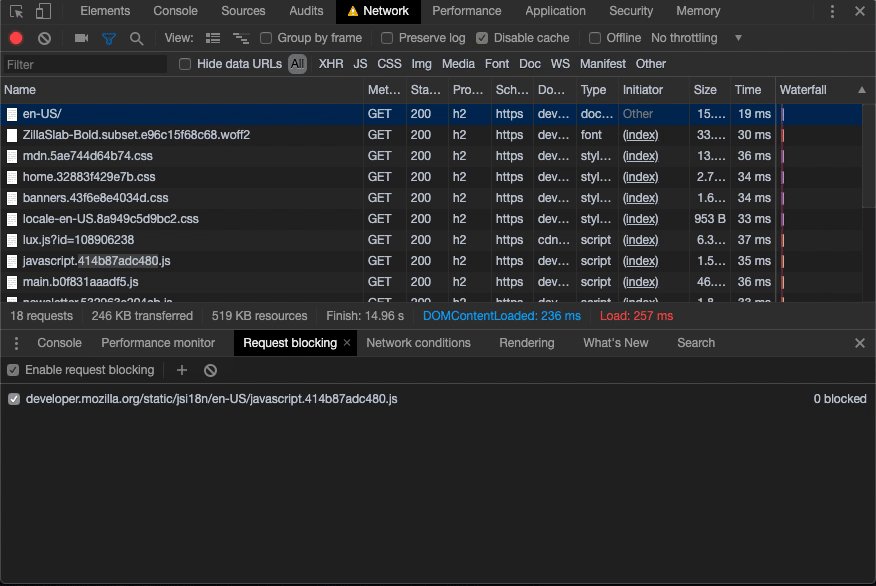
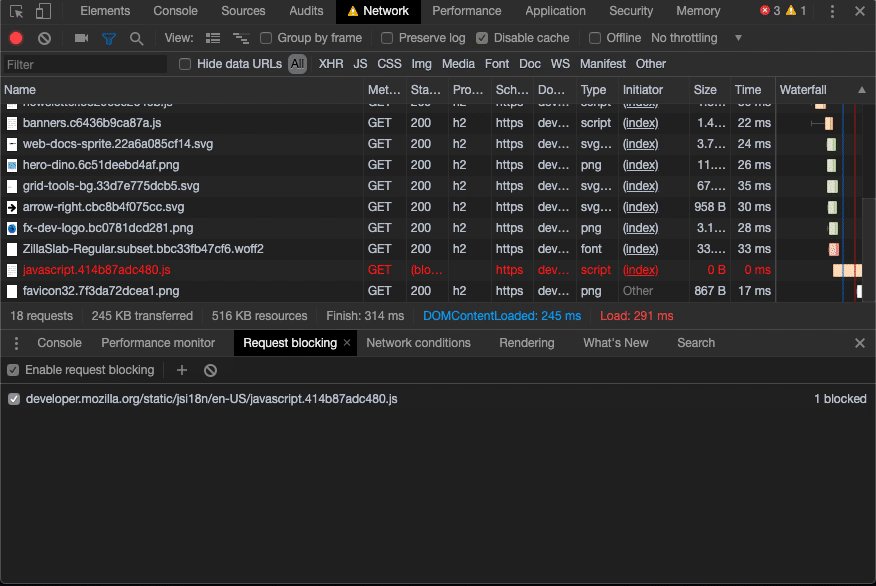
How to observe the impact of a network request on your website via Google Chrome? | by Jun711 | Medium

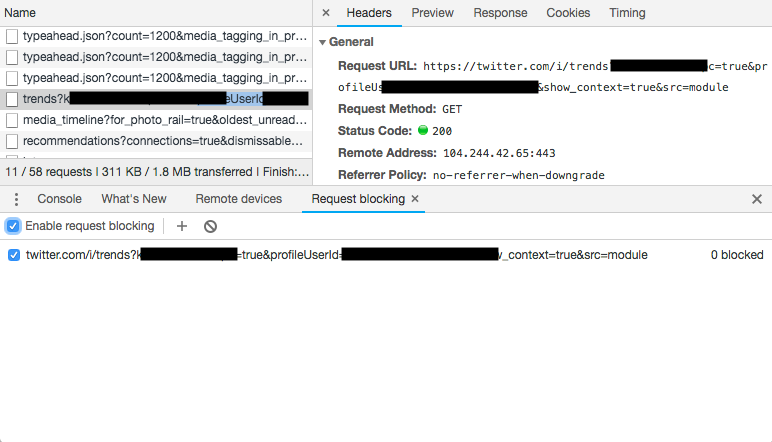
Addy Osmani on Twitter: "Tip: @ChromeDevTools supports Network request blocking. Block URLs & domains to measure their impact on your site. DevTools > top-right menu > More tools > Request blocking https://t.co/qn28Bhf8tq" /

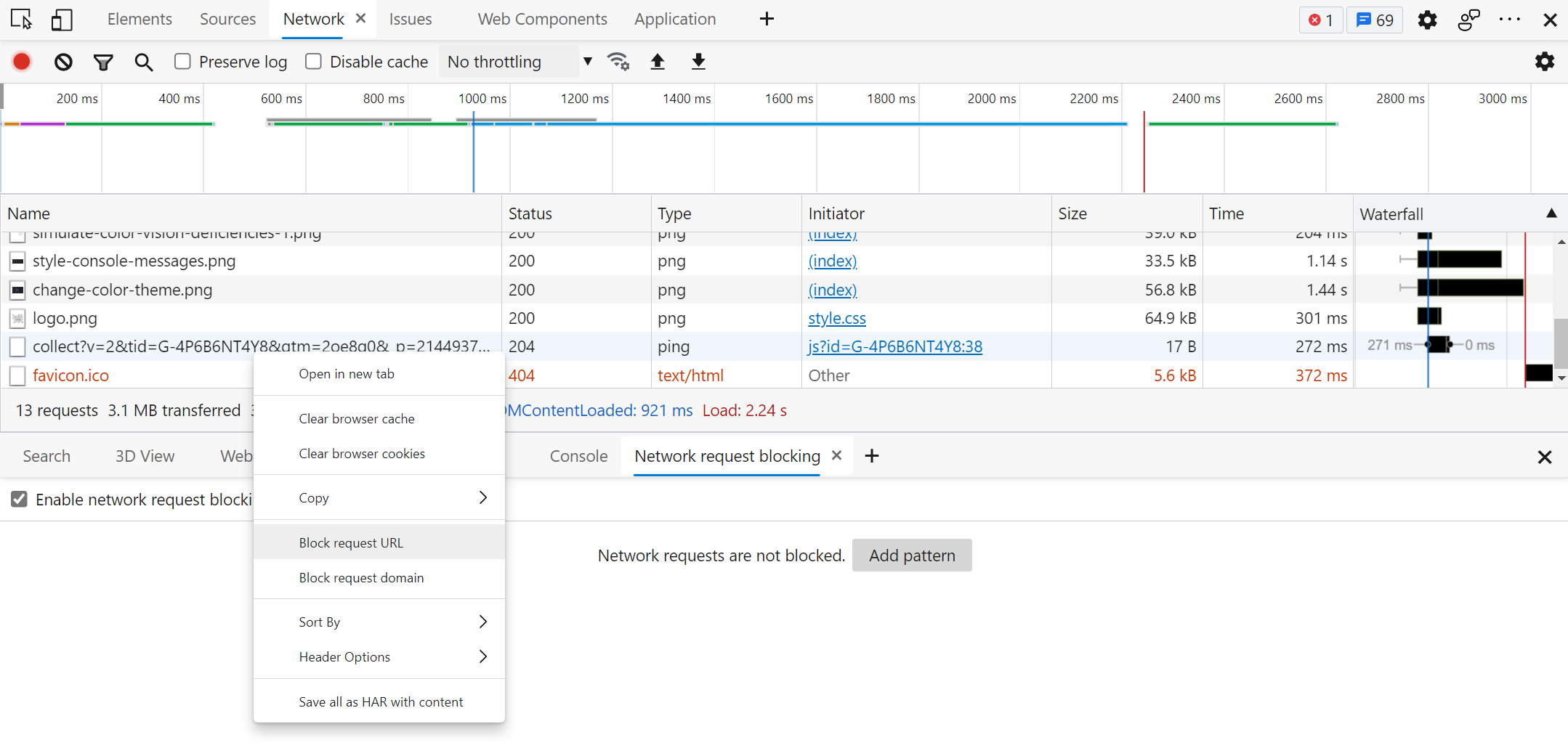
windows - How to maintain Chrome "enable request blocking" after closing dev tools? - Stack Overflow