
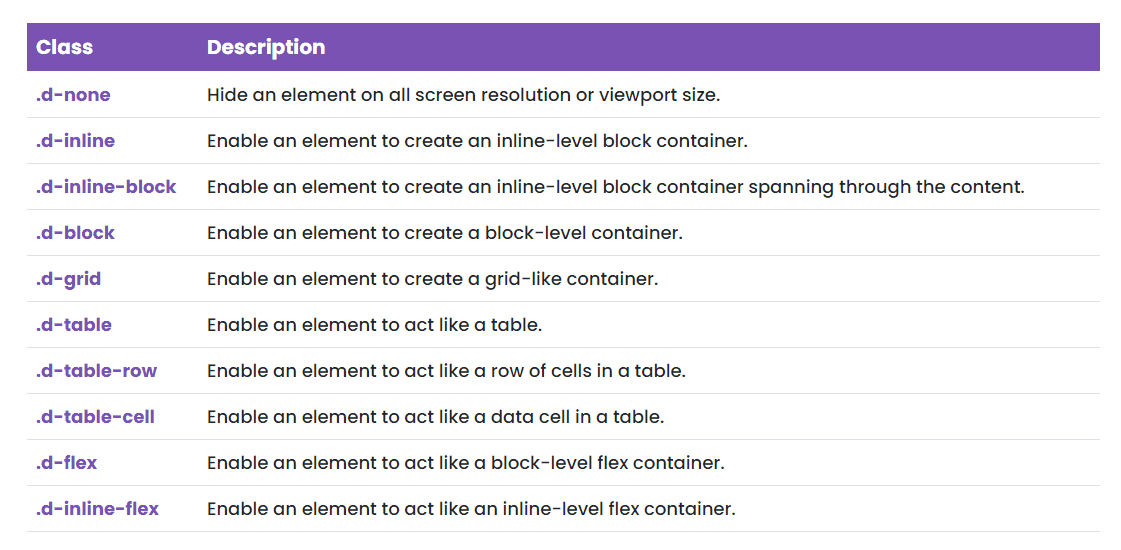
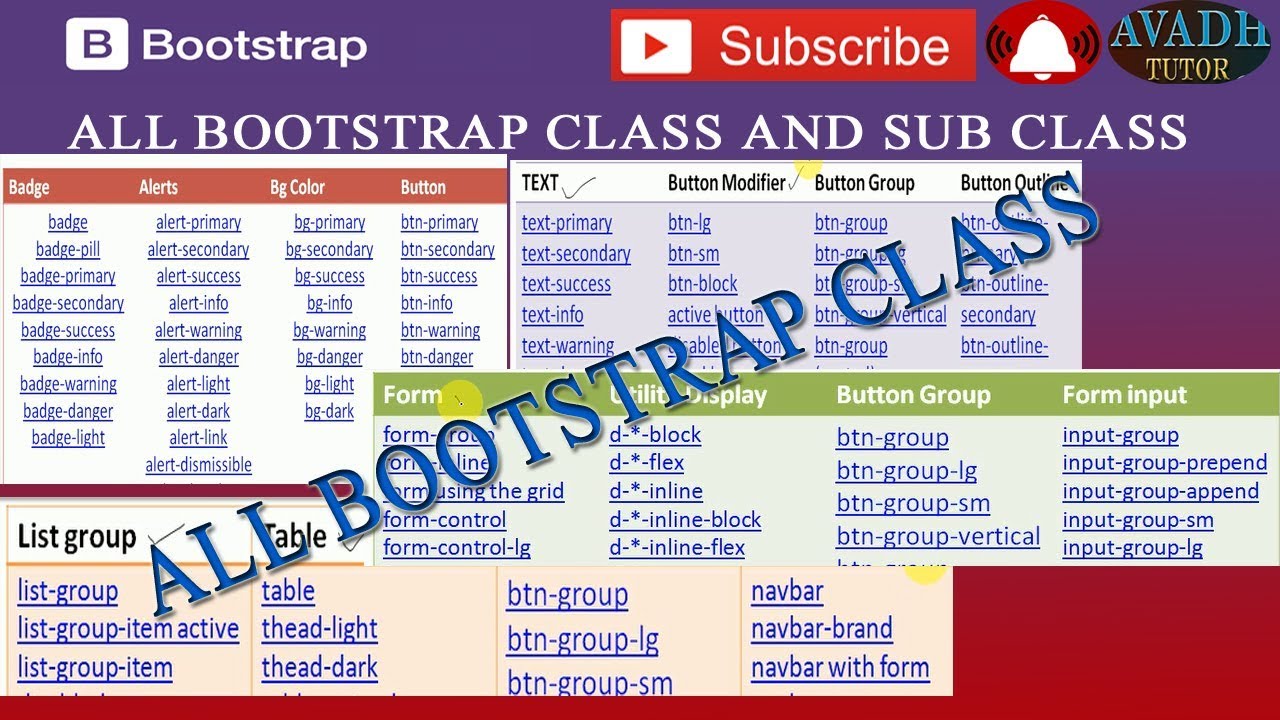
all bootstrap classes | list out all bootstrap 4 class with examples | bootstrap 4 tutorial - YouTube

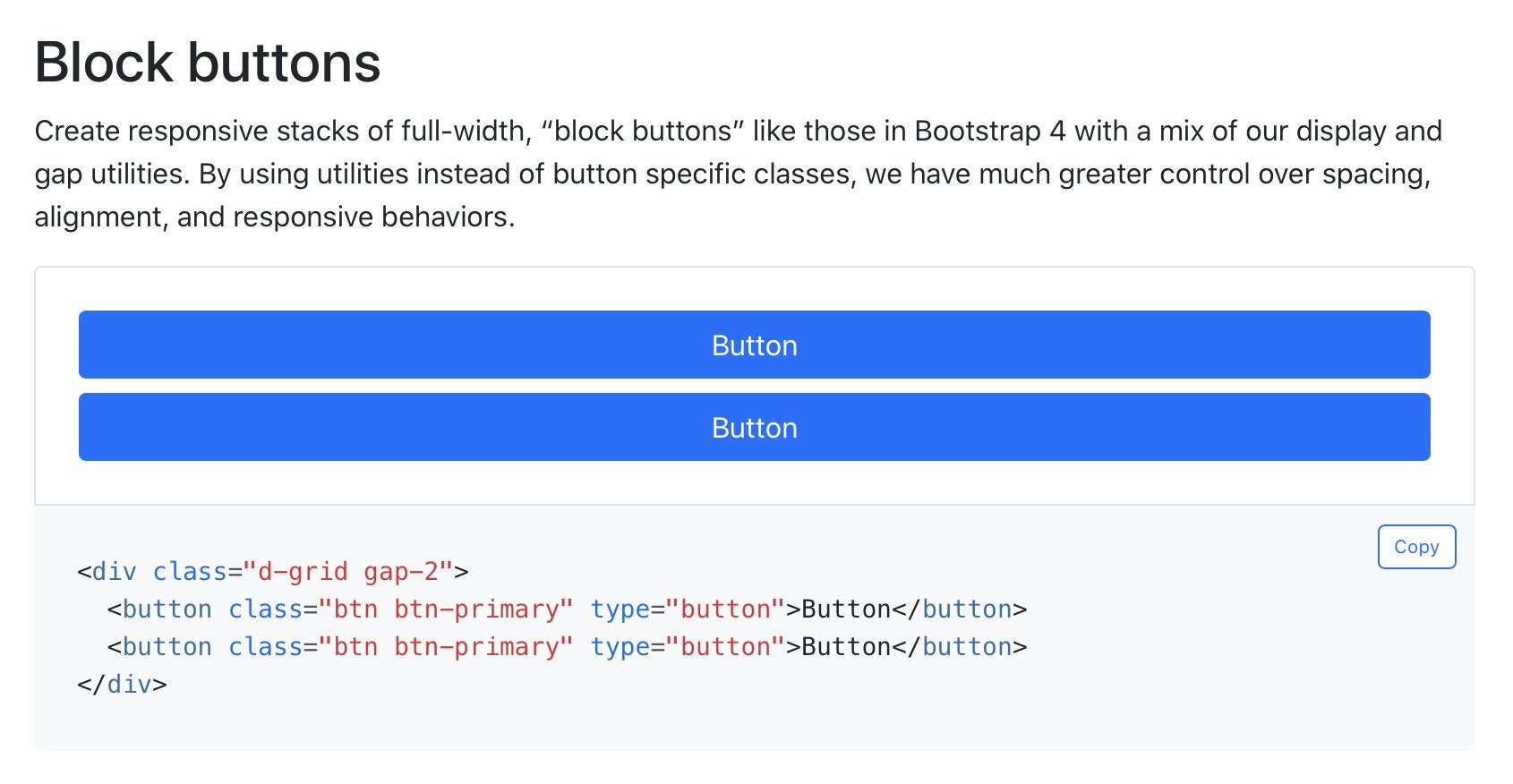
Bootstrap on Twitter: ""Block buttons” are going to be easier and more responsive than ever in our next v5 pre-release! We've dropped the .btn-block class for new .d-grid and .gap-* utilities. Check