GitHub - ahmadawais/create-guten-block: 📦 A zero-configuration #0CJS developer toolkit for building WordPress Gutenberg block plugins.

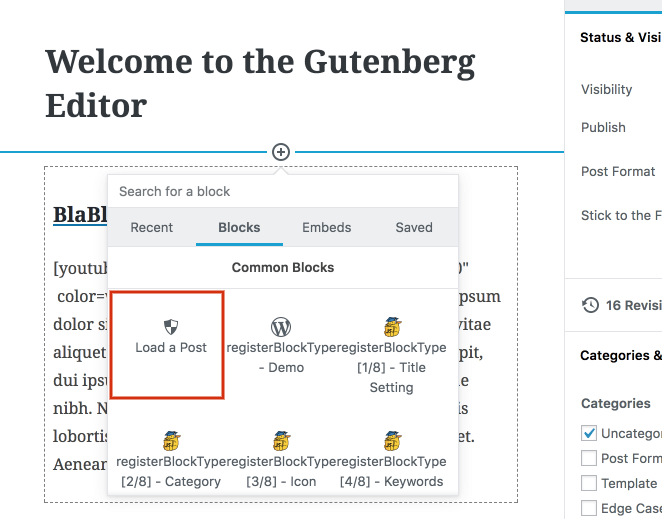
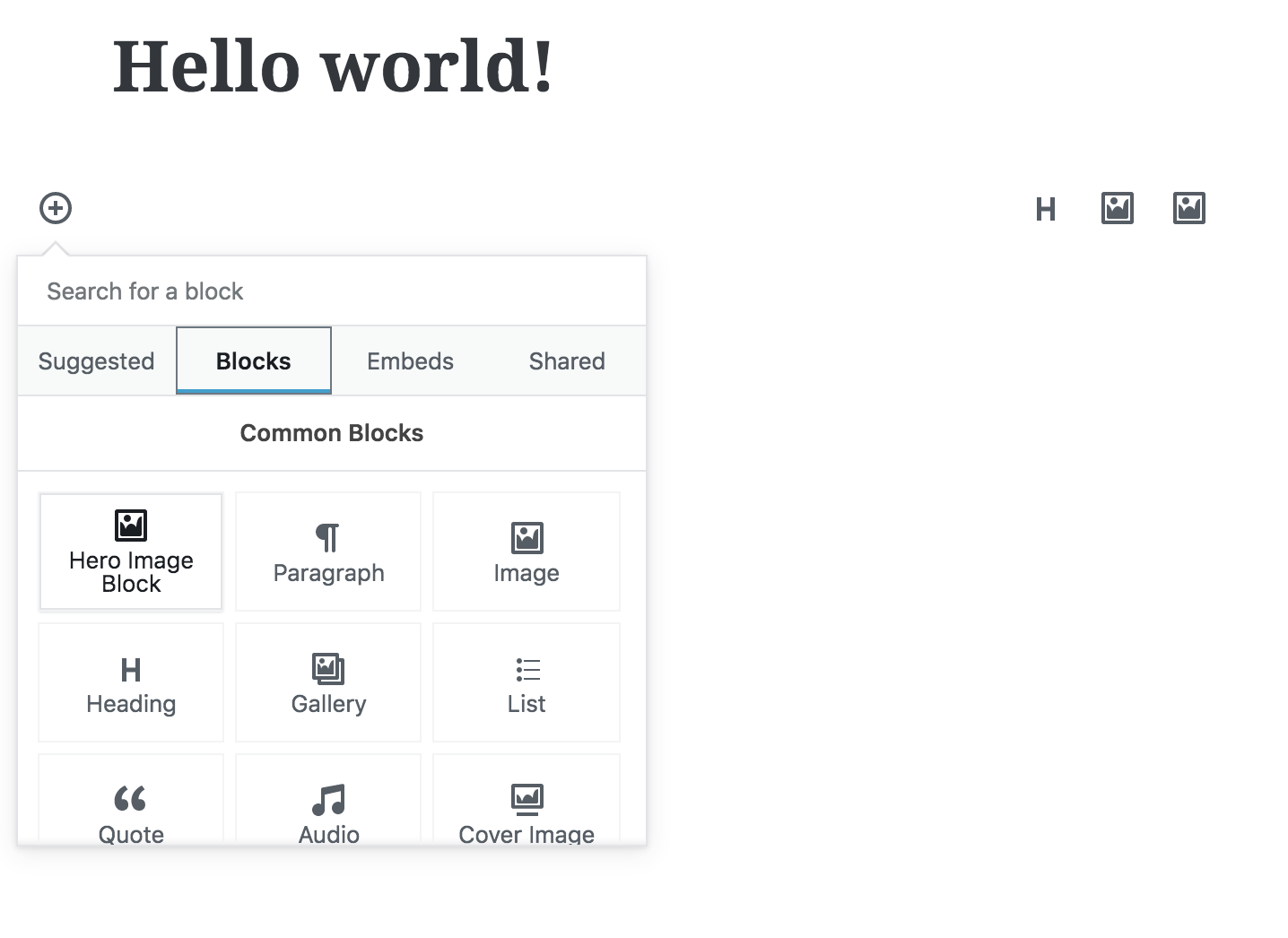
WordPress Gutenberg Blocks Example: Creating a Hero Image Block with Inspector Controls, Color Palette, and Media Upload (Part 1) - Jschof

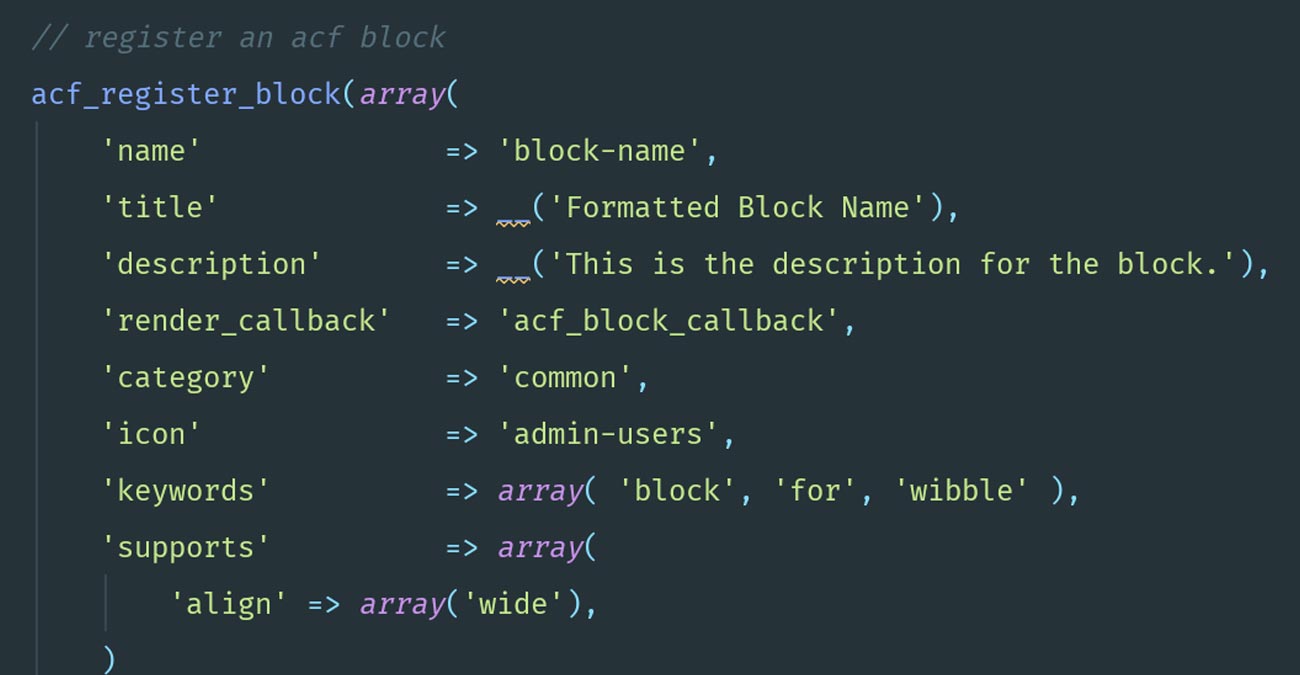
Gutenberg Block Tutorial with registerBlockType() and NO Webpack, ES6, JSX or Babel - JavaScript for WordPress