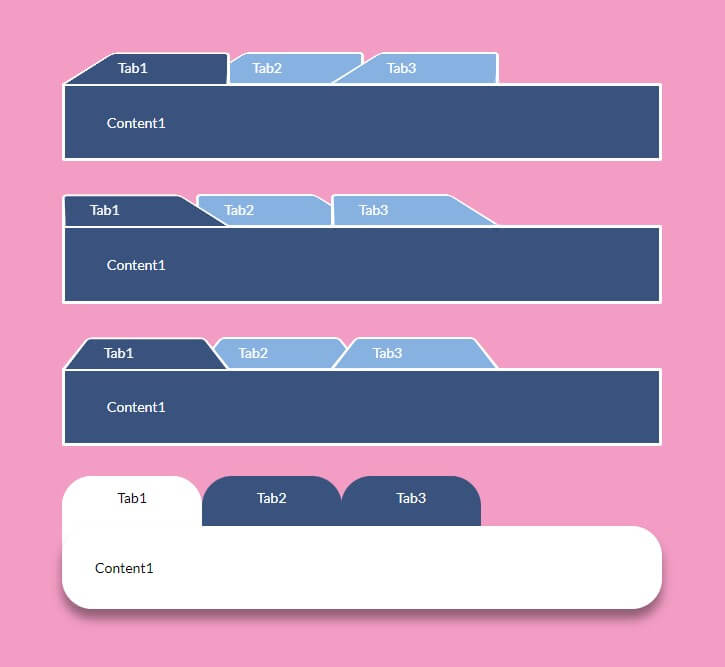
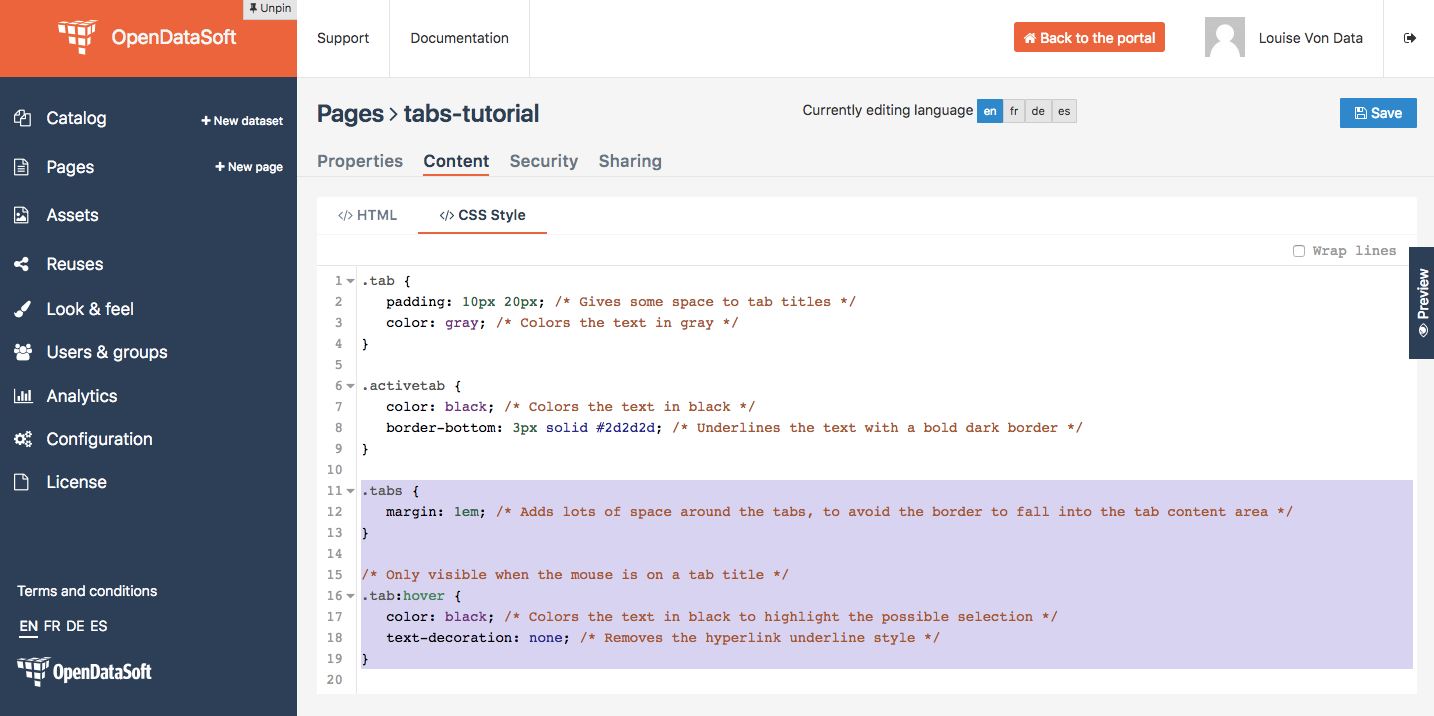
Feature] ability to style the border-bottom of new Tabs component via CSS (equivalent to android-selected-tab-highlight-color for the old TabView) · Issue #7897 · NativeScript/NativeScript · GitHub

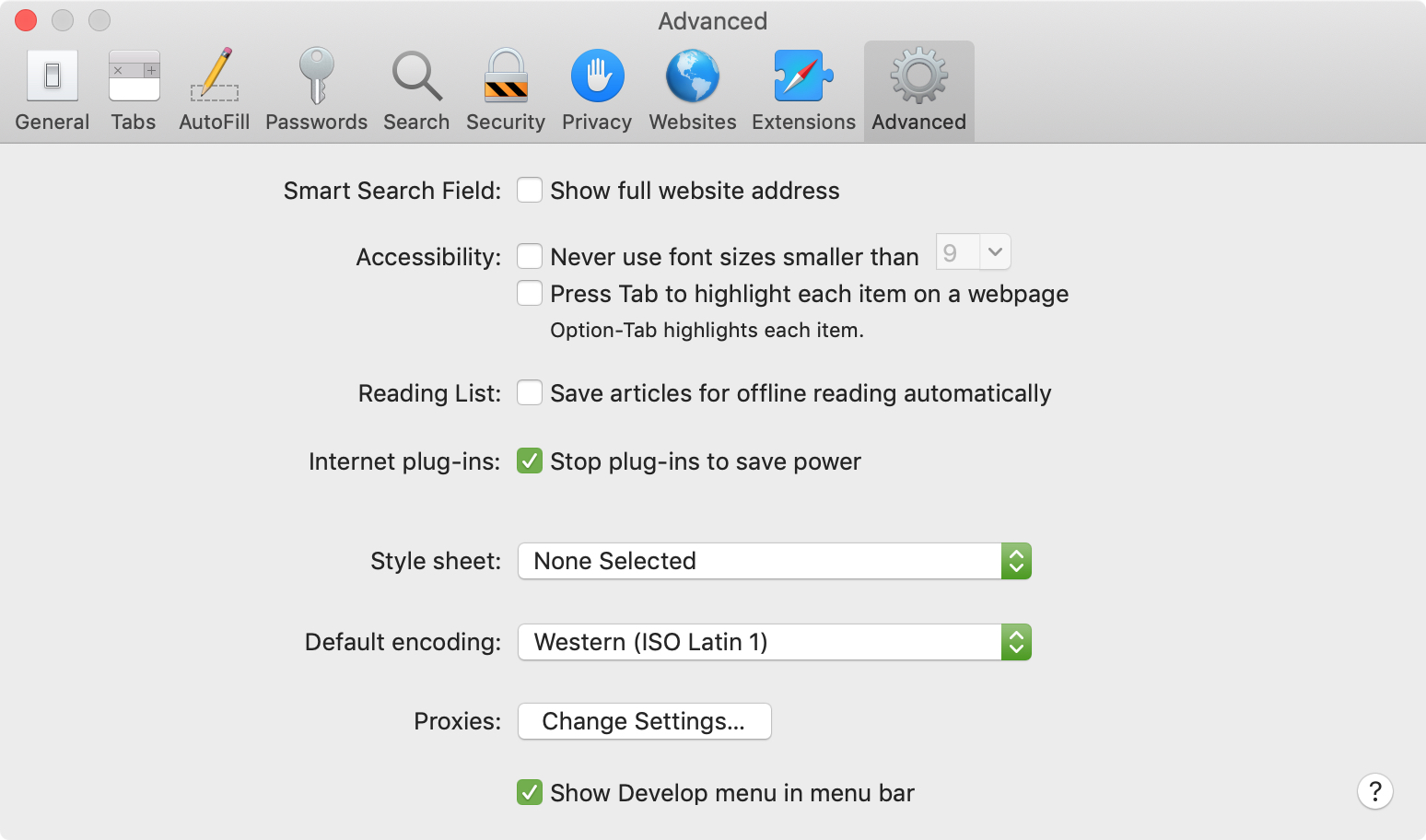
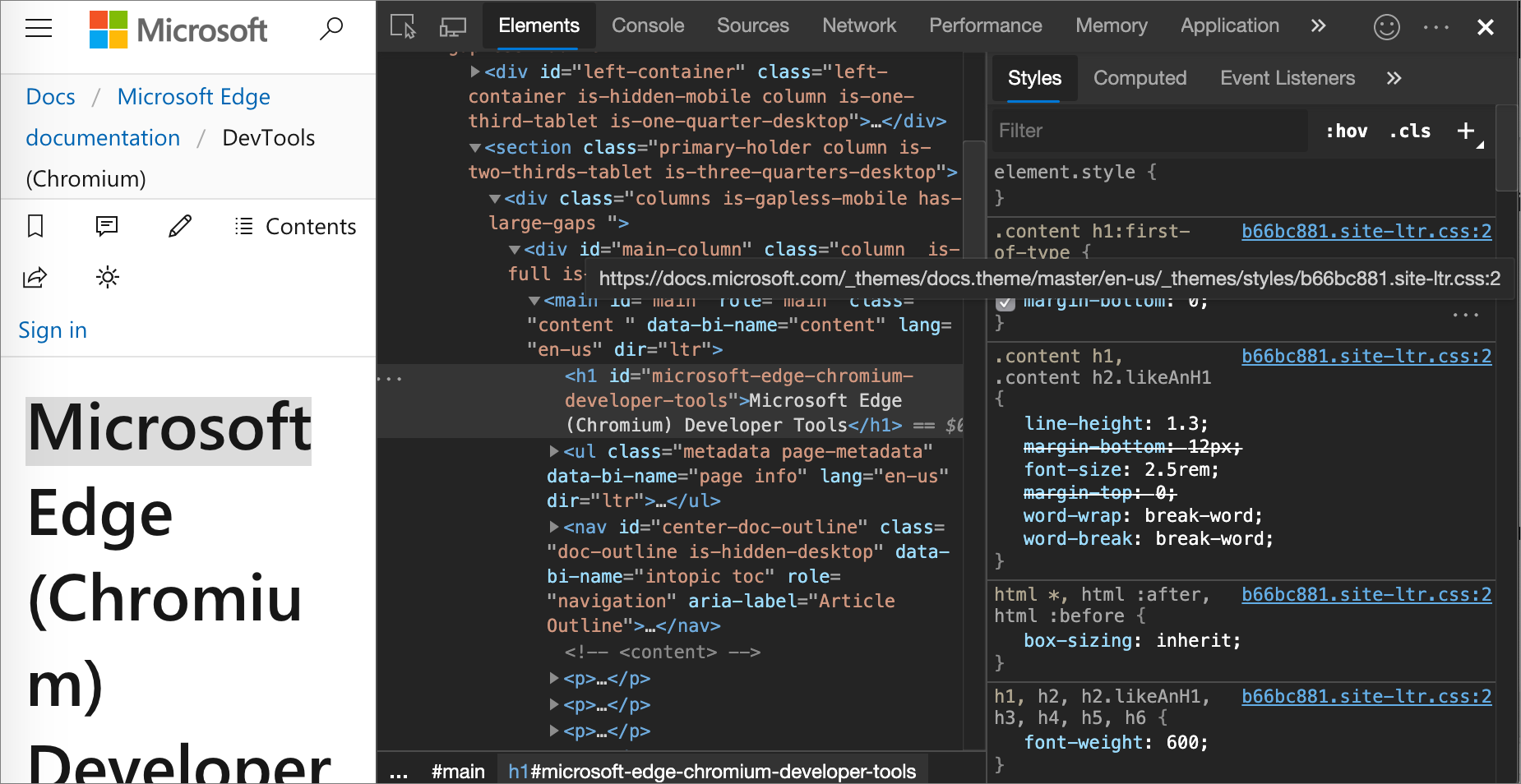
CustomCSSforFx/win10 customize>themes>dark - selected tab button not highlighted · Issue #130 · Aris-t2/CustomCSSforFx · GitHub

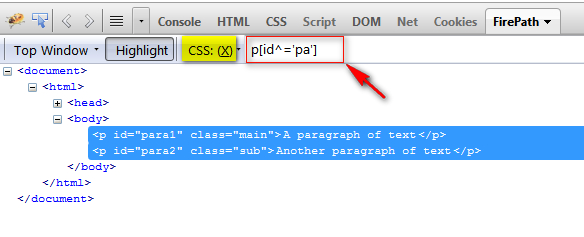
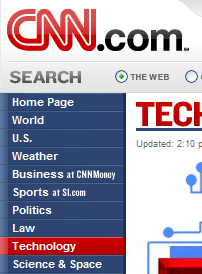
Highlight the Current Page with CSS: The Body ID/Class Method - css tutorial on auto-selection of current navigation - WebSiteOptimization.com