
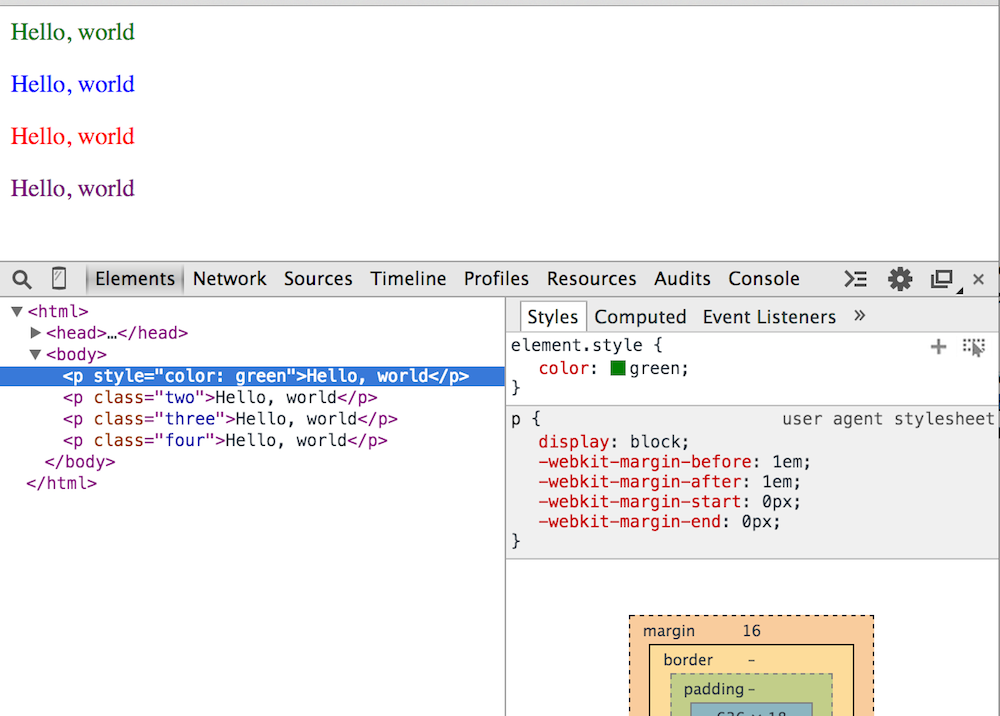
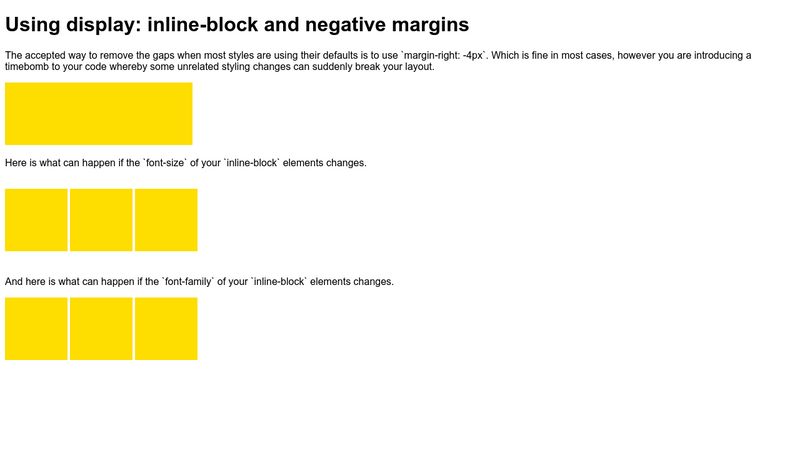
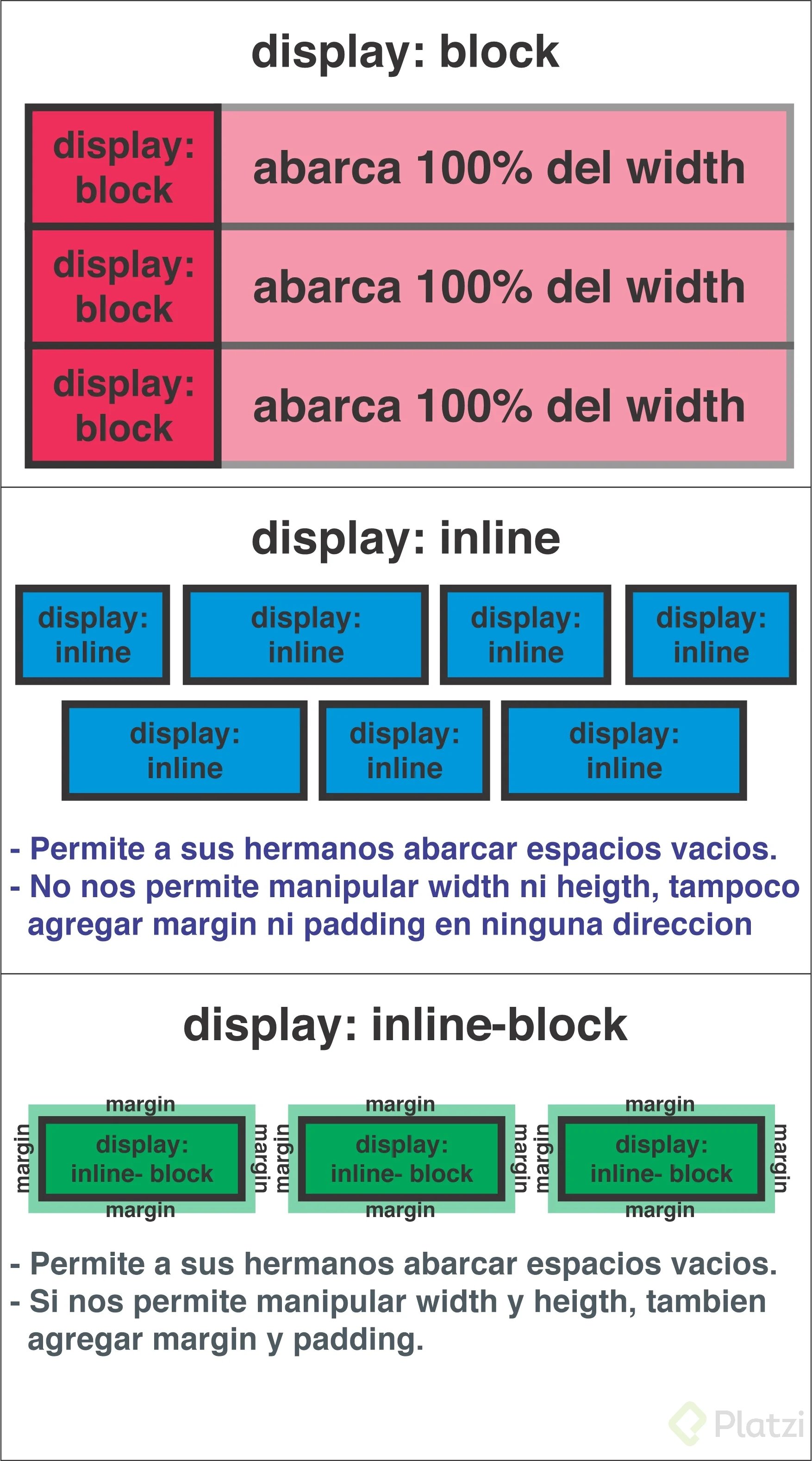
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

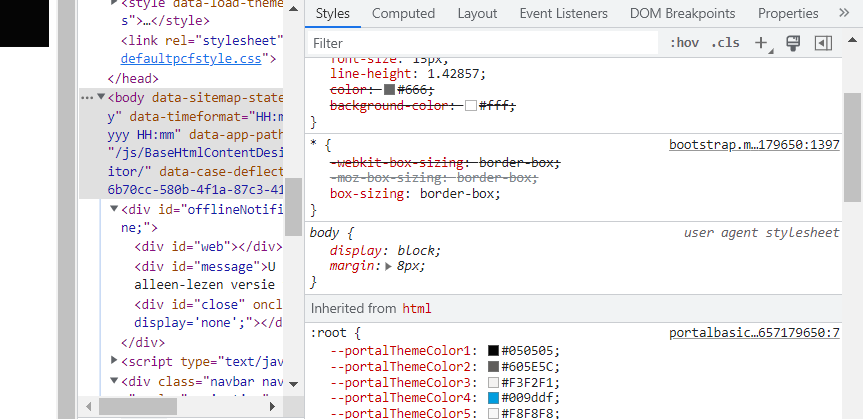
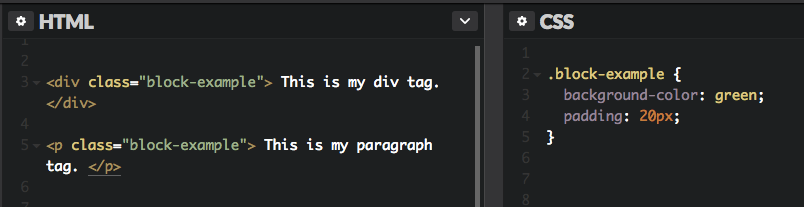
html - Why `*{display:block; margin:0 auto; }` in css to display all the css code on the web? - Stack Overflow

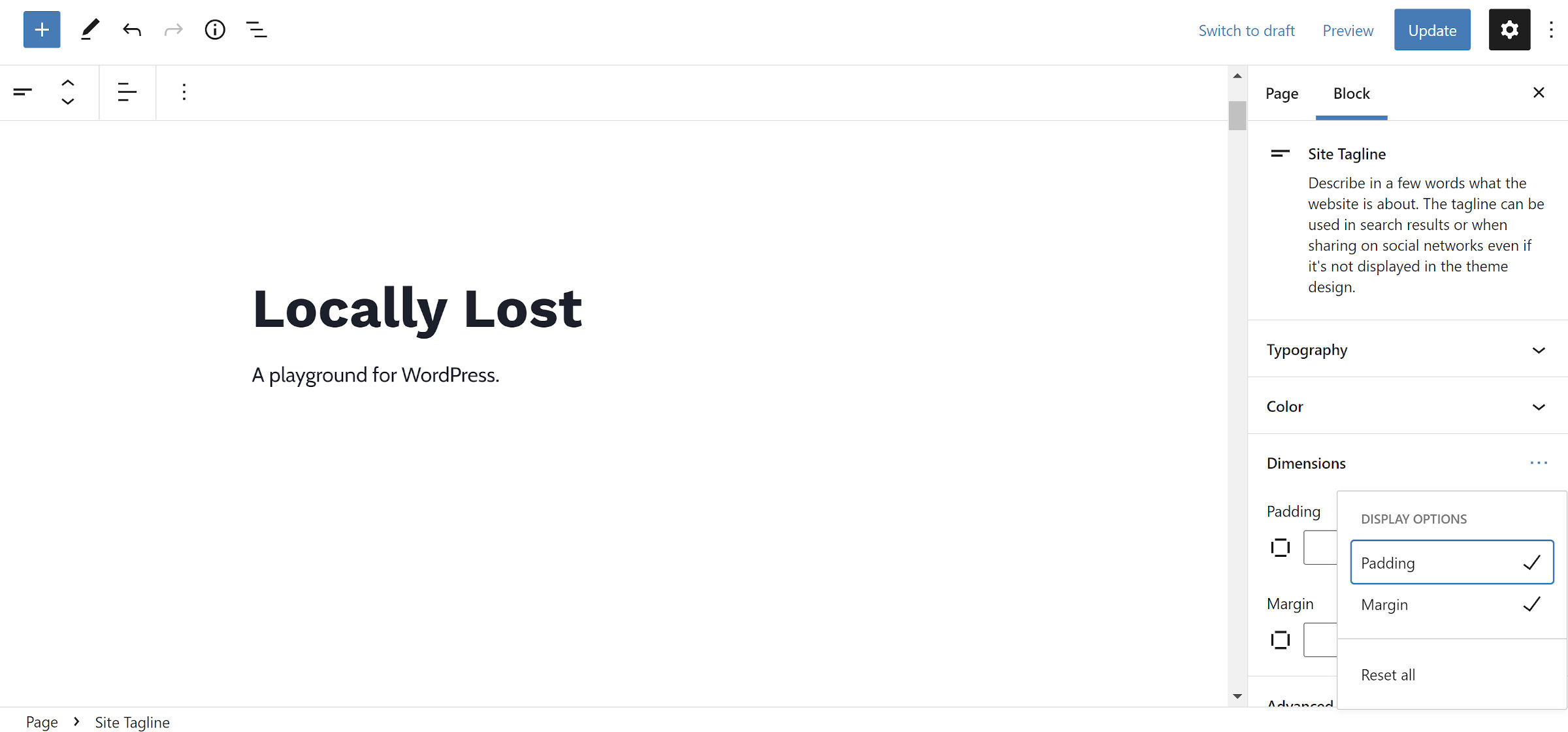
Gutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium