7 - How to add CSS classes to a Views-generated block? (NOT to its generated content, the block itself!) - Drupal Answers

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

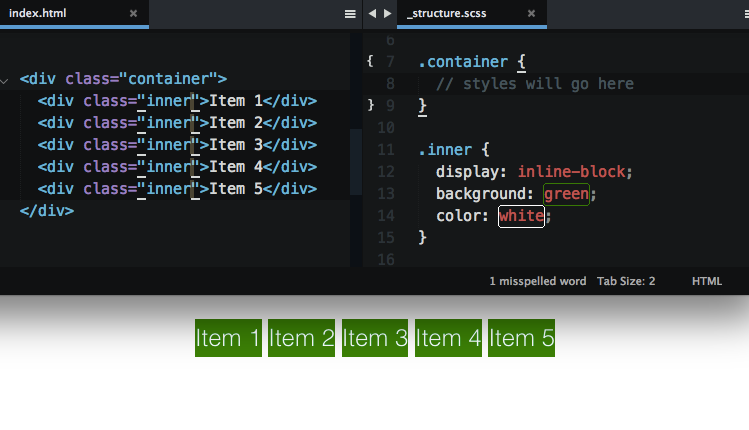
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium





![v7] update innerHTML bug - Questions - Framework7 Forum v7] update innerHTML bug - Questions - Framework7 Forum](https://forum.framework7.io/uploads/default/original/2X/c/c725adcd3bf95f5cbaac362d8fab0f48b27a387c.png)