html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

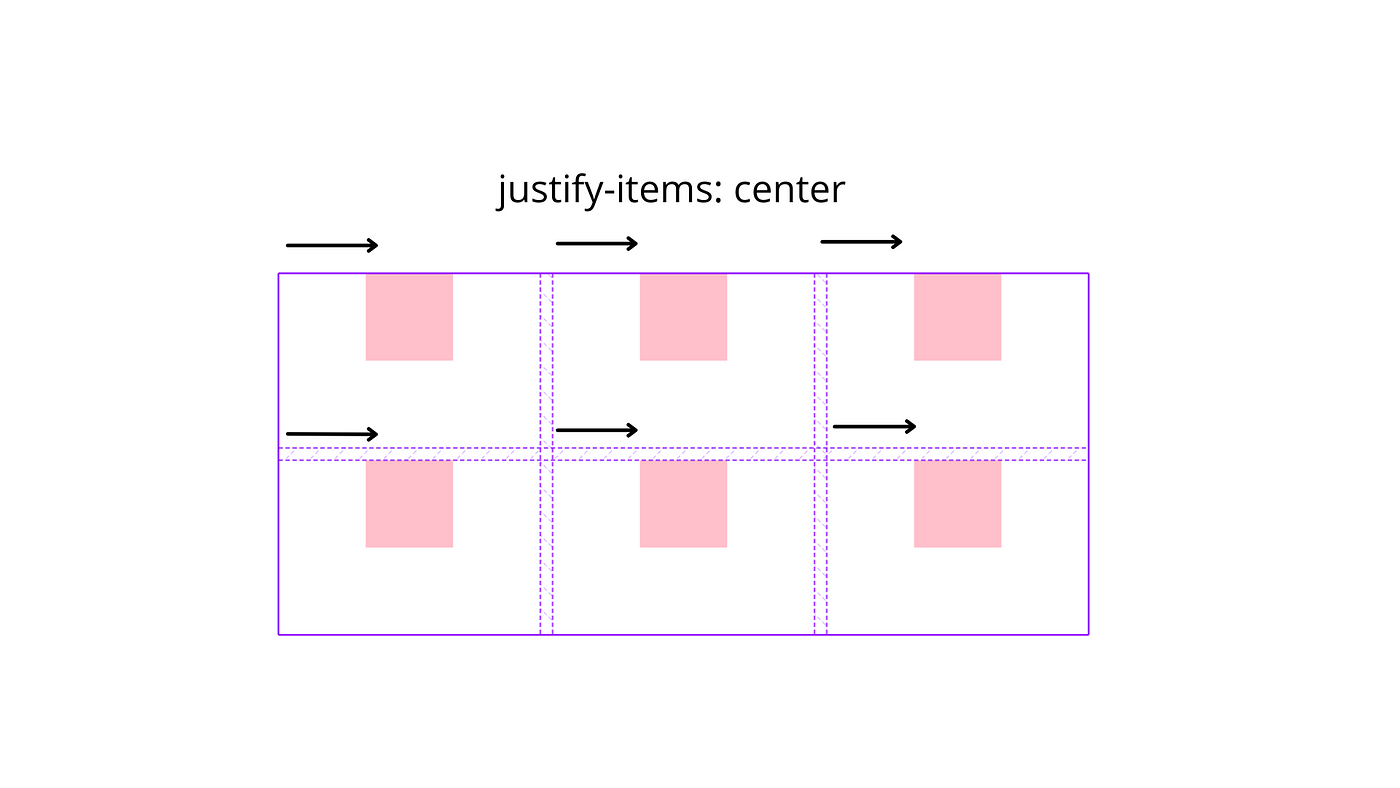
CSS Grid & the confusion of align & justify-items, align & justify content, and align & justify self. | by Kristine Johnson | Medium

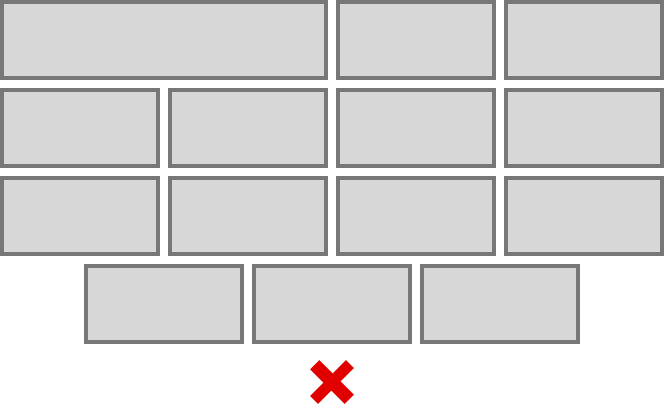
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community