
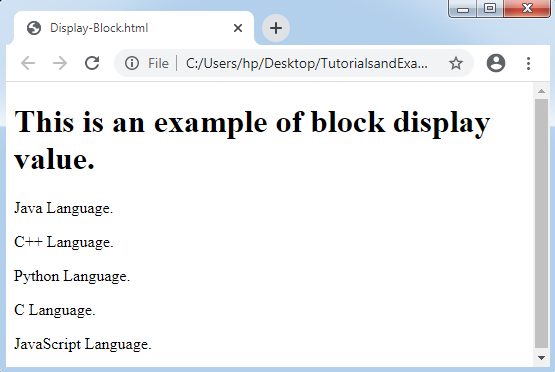
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

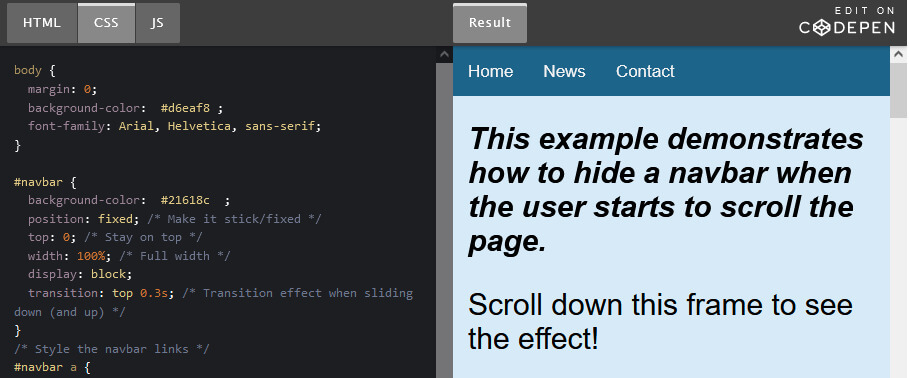
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - How can I load my generation dom function before the eventListener in my JS - Stack Overflow













![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)











