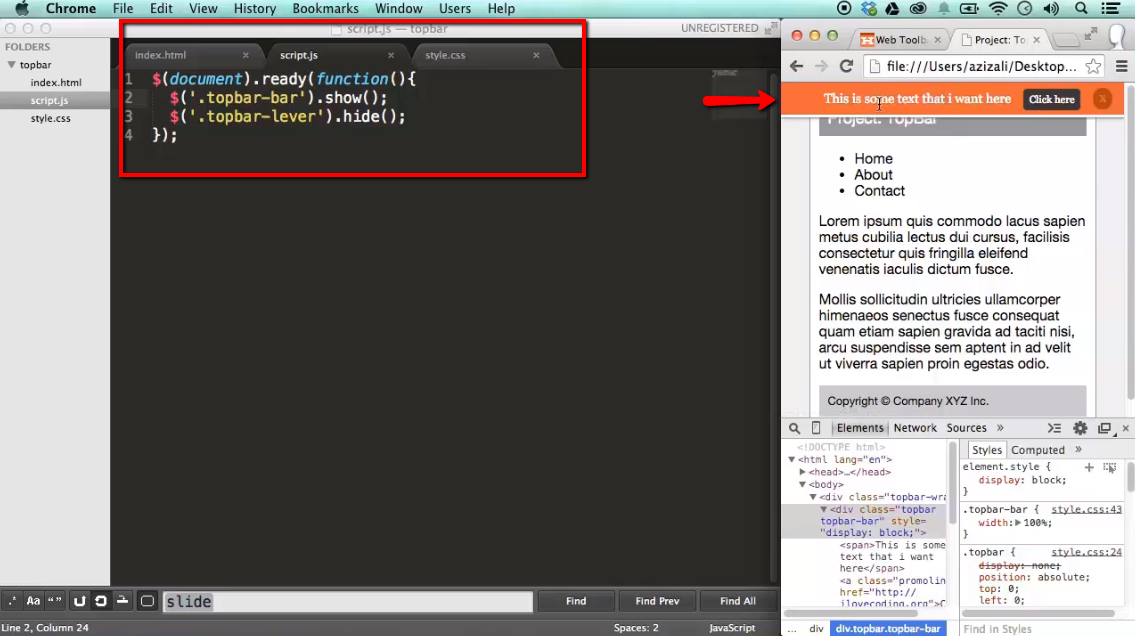
Support: ensure display is set to block for the support div by timmywil · Pull Request #4844 · jquery/jquery · GitHub

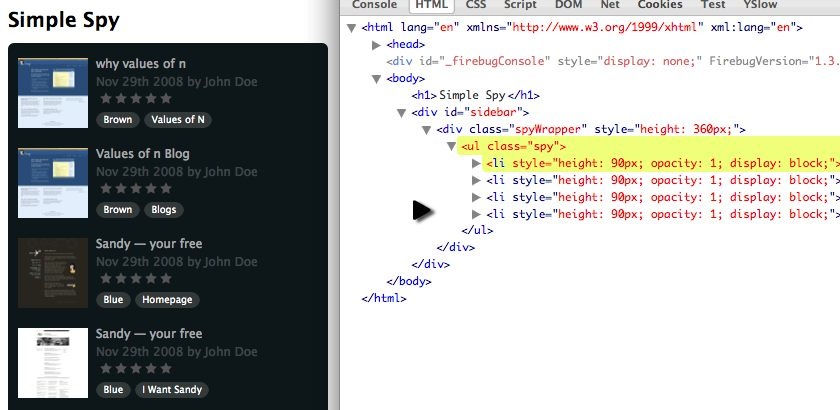
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community