
Corsi-Block Tapping Test - CORSI - 1 Year License | Human Evaluation by Lafayette Instrument Company

html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

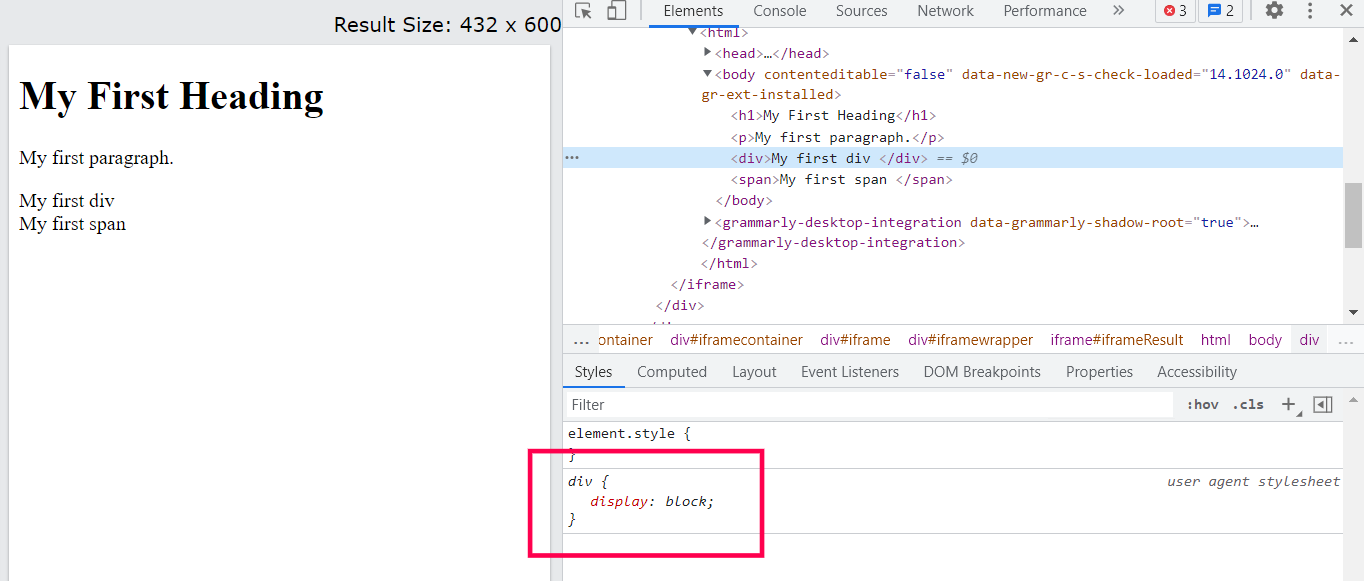
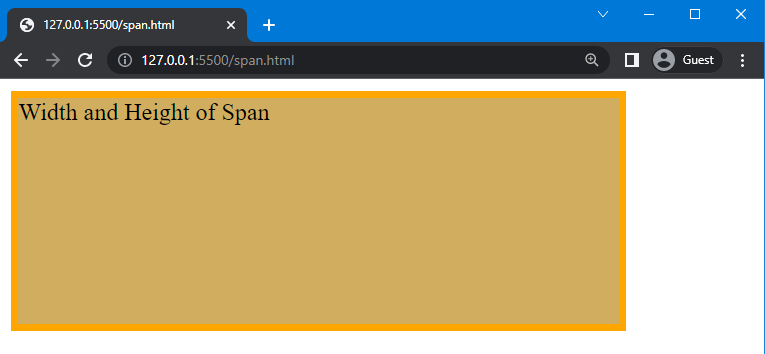
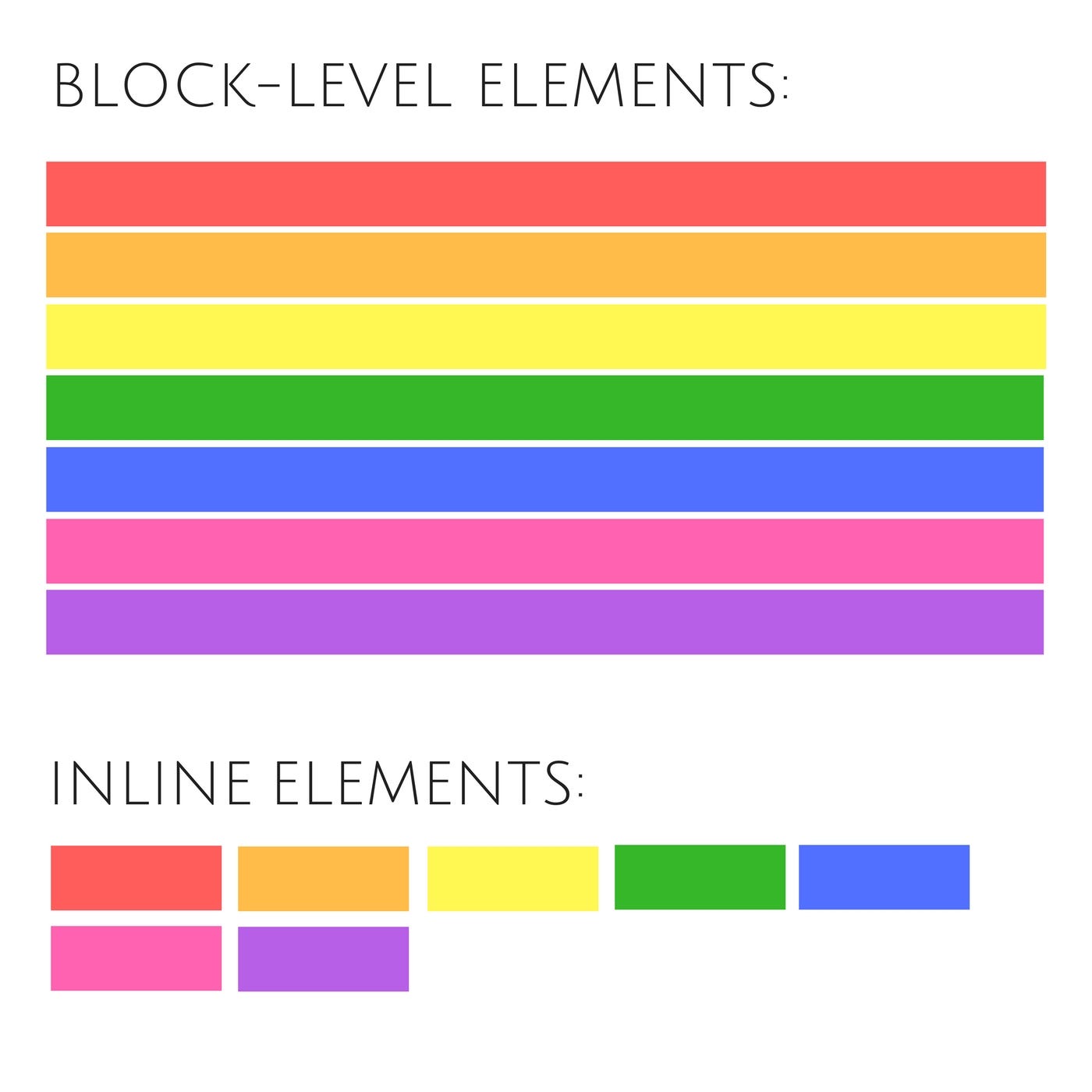
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

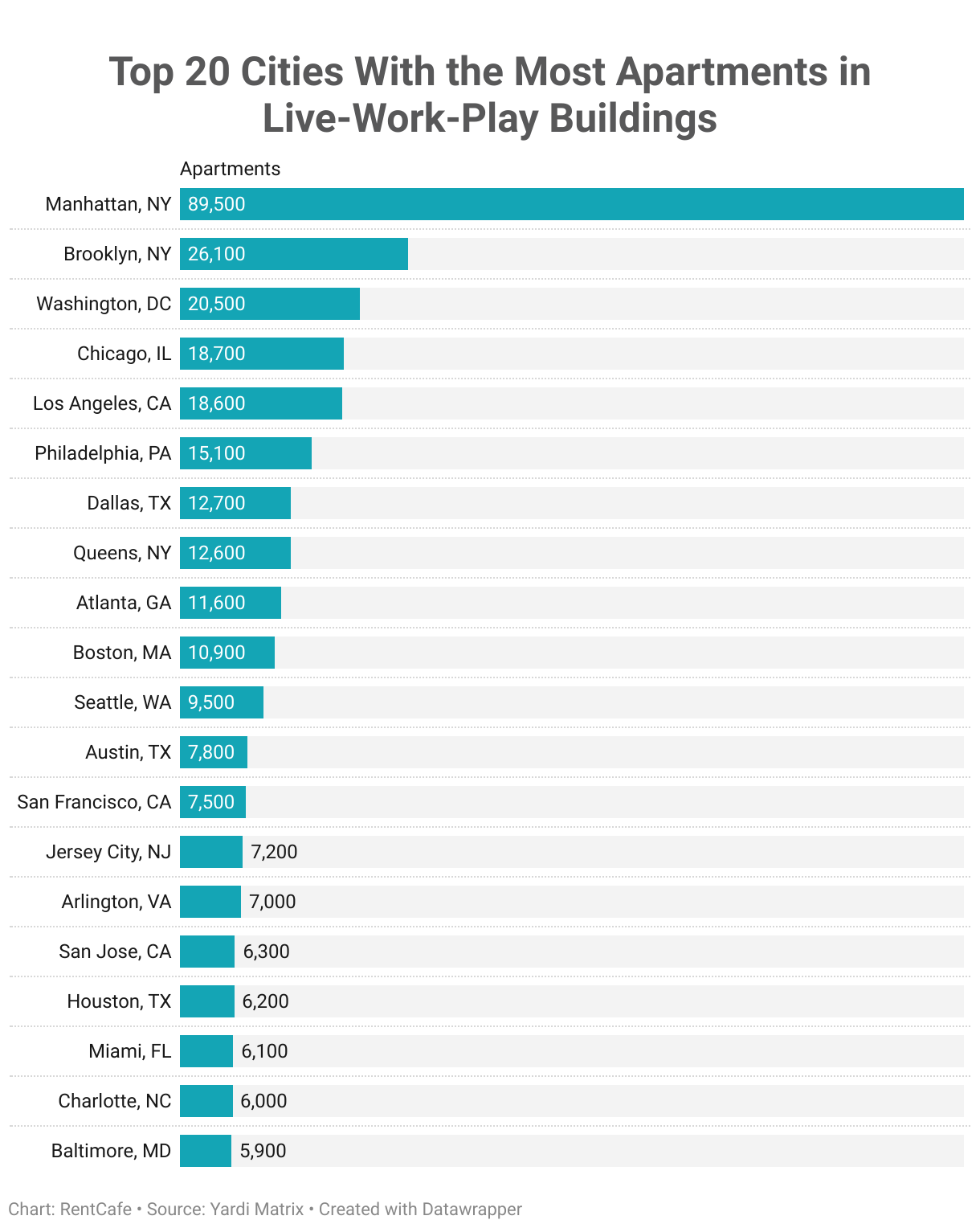
span-style-display-block-width-100-text-align-center-b-style-font-size-95-the-top-20-most-active-downtown-areas-for-apartment-construction-b- | ROI-NJ

How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum

The Backward Span of the Corsi Block-Tapping Task and Its Association With the WAIS-III Digit Span | Semantic Scholar